Front-end kódování šablon HTML
Kóduji kvalitní responzivní HTML/CSS šablony s optimalizovanou rychlostí načítání pro webové stránky, e-shopy nebo IS systémy.
Ceny od 1000 Kč za šablonu

Sjednotím a normalizuji to, co neudělal designer
Při kódování webových šablon se často setkávám s grafickými předlohami, které v mnoha ohledech nedrží jasný systém a řád.
Jako front-end developer se snažím tuto nedokonalost během procesu kódování napravit. Jedná se o nejrůznější prvky, jako jsou velikosti nadpisů, textů, tlačítek, mezer, barev, fontů apod. Jedná se o důležitý krok, který vede k čistotě a eleganci výsledné šablony.
K šabloně přistupuji jako umělec
Při kódování webových šablon přistupuji ke své práci jako k uměleckému dílu.
Responzivní design pro skvělé uživatelské zážitky
Responzivní design pro pohodlné prohlížení webu na každém zařízení. Šablony se automaticky přizpůsobí velikosti obrazovky, což zlepšuje uživatelskou zkušenost a zvyšuje SEO.
S responzivním designem získáte vyšší SEO ranking a pohodlné prohlížení vašich stránek na jakémkoli zařízení.
Postupy při kódování designu do HTML šablony
Specializuji se na převod grafických návrhů vytvořených ve Sketchi, Figmě, In-designu nebo ve Photoshopu. Ať už se jedná o šablony pro jednoduchý web, e-shop, informační systém či rozsáhlejší webový portál.

Rychlost načítání
Při kódování šablon kladu velký důraz na optimalizaci rychlosti načítání stránky s použitím nejnovějších standardů a postupů. Finální šablony jsou rychlé a dosahují vynikajících rychlostních výsledků, mezi které patří CLS, CSP a další.

Sémantika a SEO
Kladu důraz na dodržování sémantiky v kódu, abych zajistil přístupnost a srozumitelnost pro vyhledávače. Provádím také technickou SEO optimalizaci tak, aby vaše šablony měly lepší šanci na dosažení dobrých pozic ve výsledcích vyhledávání.

Atomický přístup
Moderní přístup k tvorbě webových šablon, který spojuje jednoduchost a flexibilitu. Základem jsou jednotlivé prvky, které se skládají do větších celků a umožňují rychlou a efektivní tvorbu kódu s minimálním množstvím kódu.
Používané technologie
Specializuji se na převod grafických návrhů vytvořených ve Sketchi, Figmě, In-designu nebo ve Photoshopu. Ať už se jedná o šablony pro jednoduchý web, portál nebo komplexní eshop či UI řešení aplikace. HTML šablony vytvářím optimalizované, rychlé a responzivní.
Bootstrap
Gulp
Sass
jQuery
Figma
Sketch
Adobe InDesign
Časté dotazy
Jaké podklady potřebuji pro zahájení práce na kódování šablon?
Potřebuji od Vás návrh šablony v grafickém formátu Sketch, Figma nebo InDesign a textový popis funkcionality a požadavků na šablonu. Za příplatek jsem schopen nakódovat šablonu i z návrhu ve Photoshopu (formát PSD) nebo v jiných formátech.
Jak dlouho trvá kódování šablony?
Doba kódování šablony závisí na rozsahu a složitosti projektu. Obvykle se pohybuje od několika dnů do cca 2 týdnů. U složitějších projektů, kde je stránek 15 a více, se může doba protáhnout i na několik týdnů.
Jak zaručuji rychlost načítání šablony?
Kód už rovnou při kódování vytvářím tak, aby byl rychlý. Dále minimalizuji velikost doprovodných CSS a JS souborů, optimalizují velikosti obrázků a řeším lazy loading. Práci průběžně kontroluji v nástrojích jako je Google PageSpeed Insights nebo Lighthouse.
Jaký je můj postup při úpravách šablony na základě připomínek?
Snažím se být co nejflexibilnější a šablonu upravím dle připomínek. Pokud jsou to moje chyby nebo nedopatření, opravy jsou zdarma. Pokud se jedná o nějaké složitější úpravy, které jsou nad rámec zadání, navrhnu cenu a termín vyhotovení a vše si společně potvrdíme.
Jak probíhá nacenění
Přesné nacenění projektů na míru vyžaduje porozumění vaší vizi a pečlivé odhadnutí potřeb. Na základě detailního zadání mohu poskytnout přesnou a transparentní cenovou nabídku, která bude odpovídat vašim potřebám a představám.
Analýza projektu
Analýza Vašich požadavků je klíčová pro úspěšný projekt. Společně sestavíme jasné zadání a vše detailně probereme při videoschůzkách.
Nacenění projektu
Následně vytvořím cenovou nabídku v PDF, kde uvidíte jednotlivé položky nacenění v rozmezí od - do.
Realizace práce
Díky bohatým zkušenostem s tvorbou webových řešení jsou moje odhady téměř vždy realistické.
Jak budeme spolupracovat
Provedu vás celým procesem tvorby
Poradím vám jak by vaše stránky měly vypadat a co vše by měly splňovat.
Vytvoříme originální design na míru
Webdesigner a UX specialista pro vás vytvoří design, který vám přinese konkurenční výhodu.
Naprogramuji administrační systém
Budete moci sami vkládat a měnit informace, kontaktní údaje, aktuality, články, texty či fotky.
Komunikuji věcně a efektivně
Po celou dobu tvorby vašich stránek jsem vám k dispozici na telefonu či emailu.
Zajistím marketing a zviditelnění
I po dokončení projektu se na mě můžete kdykoliv obrátit, abychom naplánovali nové úpravy vašeho webu.
Naplánujeme další úpravy webu
Kdykoliv se pak na mě můžete obrátit, abychom naplánovali nové úpravy vašeho webu.
Jak probíhají schůzky a rezervace termínu
Abych vás mohl lépe poznat a porozuměl vašim potřebám a vašemu podnikání, je ideálně se alespoň jednou vidět prostřednictvím on-line hovoru.
Pokud si chcete domluvit schůzku, využijte prosím můj rezervační formulář, kde si můžete vybrat některý z nejbližších volných termínů. V případě neodkladných projektů mě neváhejte kontaktovat telefonicky. Během schůzky vám budu naslouchat, budu se ptát, budu radit a budu si psát.

Realizované projekty
„Vynikající spolupráce! Jsem naprosto spokojený. Dokončenou zakázku jsme si předali ještě s předstihem a po celou dobu spolupráce byla naprosto rychlá.“

Taras "Tary" Povoroznyk
„S Pavlem spolupracuji již více než 10 let a nehodlám na tom rozhodně nic měnit. Líbí se mě, že nezůstává na místě a stále se zajímá o nejnovější trendy a technologie, čímž posouvá své projekty nad většinu konkurence. Za celý tým Gigaplaces mu děkuji.“

Petr Liška
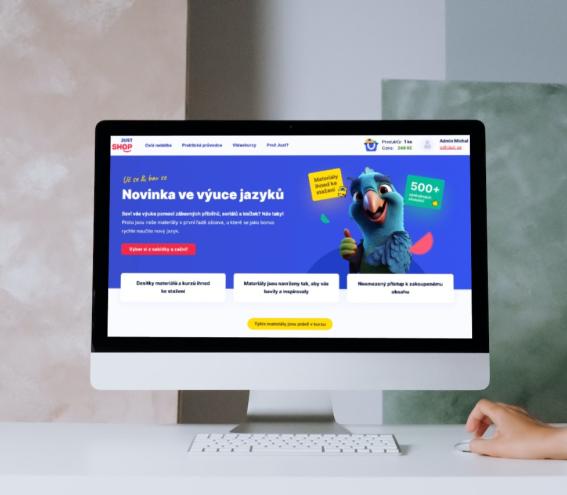
Kompletní vývoj vzdělávací platformy, specializující se na tvorbu a prodej e-booků. Platforma poskytuje jednoduché rozhraní pro vytváření obsahů e-booků a po zakoupení si je mohou zákaznici prohlížet jak na webu, tak v automaticky generovaných PDF.
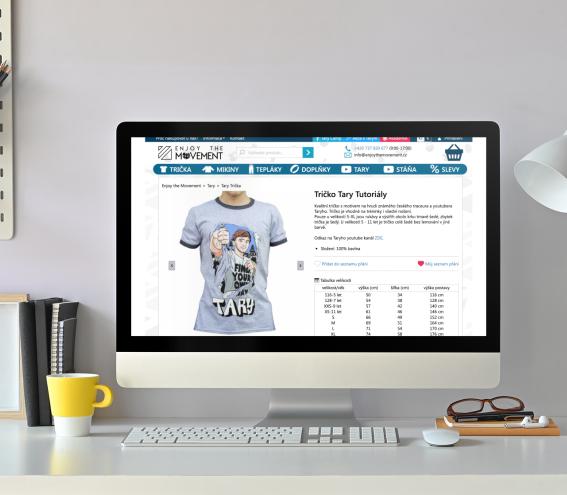
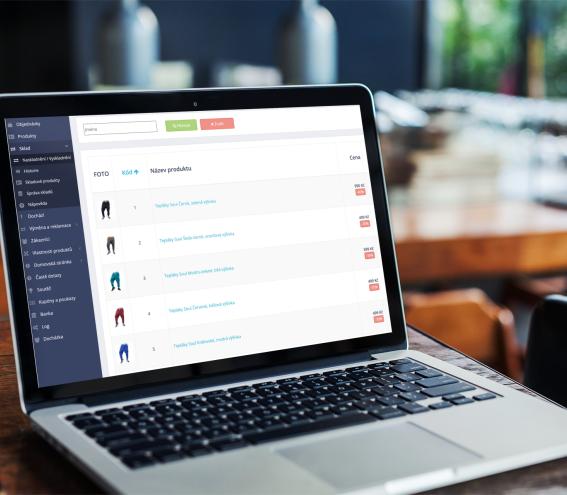
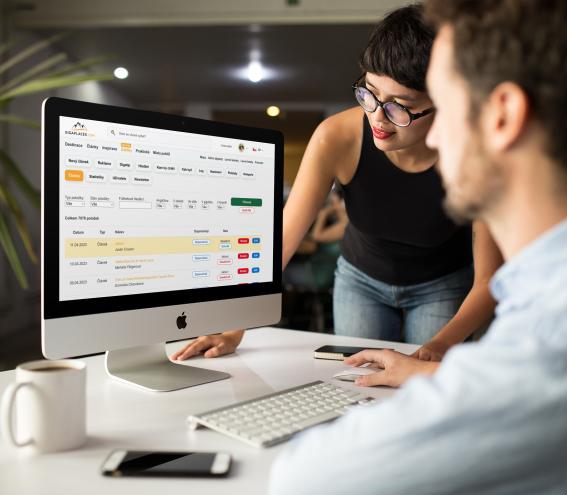
Stojím za vývojem úspěšného eshopu s oblečením známého českého Youtubera. Díky komplexnímu administračnímu systému, efektivnímu propojení s dopravci a bankami, a rozsáhlému využití automatizace, se eshop těší vysoké míře prodejů.
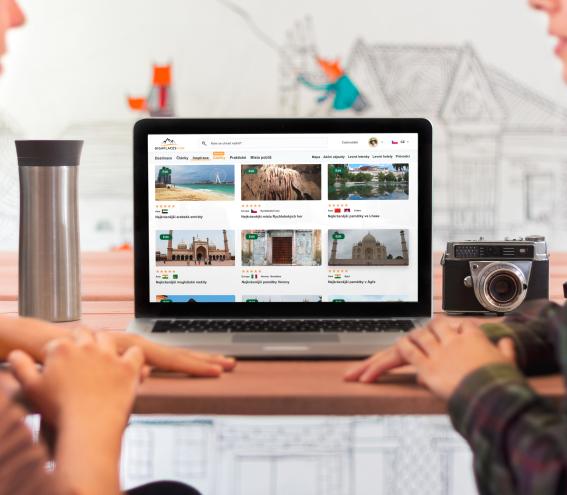
Stojím za vývojem cestovatelského portálu, který je světově oblíbený a to i díky funkci automatického překladu obsahu do 16 jazyků. Tento portál si získal tisíce fanoušků po celém světě a pravidelně generuje významné příjmy pro mého klienta.