Kódování webů prošlo v posledních letech velkým vývojem. Kompilujeme kaskádové styly z preprocesorů LESS nebo SASS. CSSka členíme atomicky do komponent a doplňujeme podporu pro různé prohlížeče přes prefixy. Javascripty a jejich knihovny spojujeme a minifikujeme pro zmenšení zátěže na server. Nástup formátu SVG umožnil vkládat vektorové obrázky přímo do obsahu webu. A v neposlední řadě použití nejrůznějších lokalních serverů, které nám pomáhání při real-time ladění webových šablon.
V tomto článku bych se podělil rád o své odzkoušené workflow použití nástroje Grunt. Workflow se krystalizuje téměř dva roky a dodnes jej vylepšují pro nejlepší a nejefektivnější použití.
Co to vlastně Grunt je?
Grunt je dle oficiálního zdroje ekosystem pro usnadnění běhu automatických operaci a je to plugin nástroje npm, který běží na lokáním počítači. Existuje pro něj několik stovek rozšíření pro práci při kódování webových šablon. Pro nás to znamená především použití preprocesorů, spojování a optimalizace kaskádových stylů, javascriptů, obrázků a běh samotného lokálního serveru.
Browsersync
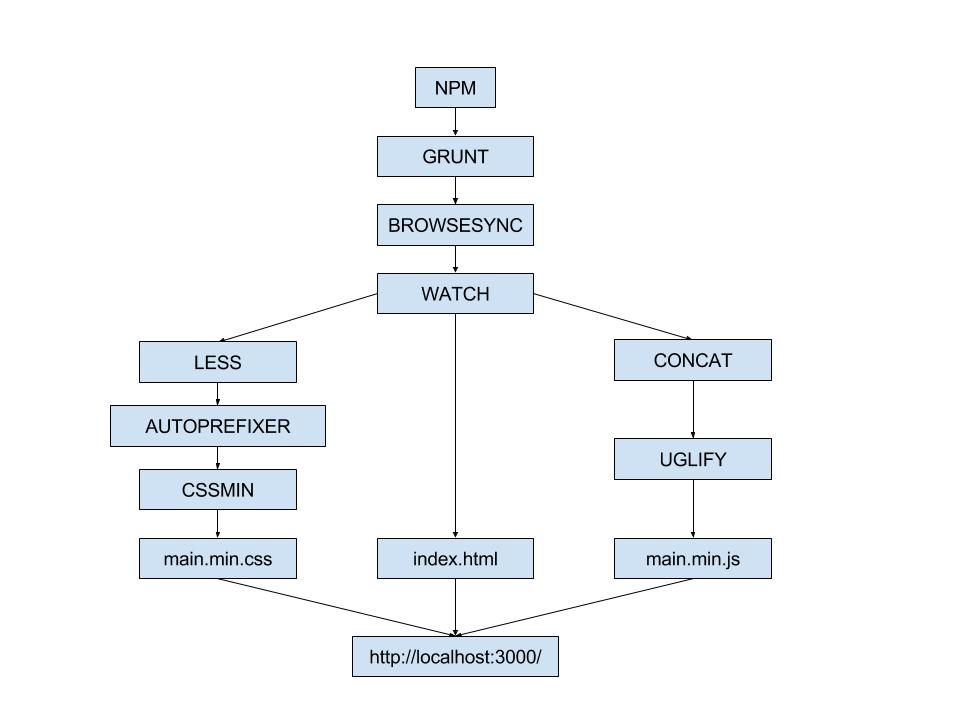
V mém workflow použivám skvělý nástroj browsersync, který automaticky vytvoří na počítači lokální server a dokonce se postará o nastavení externí IP adresy, abychom mohli přistupovat k šablonám i z jiných zařízení v dané síti. Plugin watch hlídá změny v less a js souborech a ihned provede soustavu ukolů, které provedou kompilaci, optimalizaci a minifikaci souborů. Následně provede automaticky reload stránky a my vidíme výsledek v mžiku oka. Jak moje nastavení gruntu postupuje je naznačeno v jednoduchém diagramu.

Instalace a spuštění npm a gruntu
Pro použití gruntu je nutno nainstalovat node.js. V případě, že nevíte jak npm nainstalovat postupujte pomoci oficiální dokumentace zde. Ve zkratce jde o instalaci v příkazové řádce nebo konzoli. Je dobré spouštět příkazy přímo nad pracovní složkou, ve které budeme budovat náše webové šablony. Nejprve musíme nainstalovat npm:
npm install -g grunt-cli
Následně si vytvoříme v pracovní složce soubor package.json, kde nakonfigurujme základní parametry a knihovny které grunt použije:
{ "devDependencies": { "grunt": "^1.0.1", "grunt-autoprefixer": "*", "grunt-contrib-concat": "*", "grunt-contrib-cssmin": "*", "grunt-contrib-less": "*", "grunt-contrib-uglify": "*", "grunt-contrib-watch": "*", "matchdep": "*", "grunt-browser-sync": "*" } }
Spustíme příkaz pro instalaci projektu grunt a instalaci knihoven:
npm i
Dále musíme vytvořit konfiguraci samotného gruntu vytvořením souboru Gruntfile.js. Základní stavba obsahu souboru vypadá následovně:
module.exports = function (grunt) { require('matchdep').filterDev('grunt-*').forEach(grunt.loadNpmTasks); grunt.initConfig({ autoprefixer: { dist: { src: ['www/css/main.css'], dest: 'www/css/main.css' }, options:{ browsers: ['> 10%'] } }, uglify: { options: { mangle: false }, my_target: { files: { 'www/js/main.js': ['www/js/main.min.js'] } } }, cssmin: { target: { files: { 'www/css/main.min.css': ['www/css/main.css'] } } }, concat: { dist: { src: [ 'bower_components/jquery/dist/jquery.min.js', 'bower_components/jquery-unveil/jquery.unveil.min.js', 'js/main.js' ], dest: 'www/js/main.min.js' } }, less: { development: { files: { "www/css/main.css": ['less/main.less'] } } }, watch: { less: { files: ['less/*.less'], tasks: ['less','autoprefixer','cssmin'] }, js:{ files: [ 'bower_components/jquery/dist/jquery.min.js', 'bower_components/jquery-unveil/jquery.unveil.min.js', 'js/main.js' ], tasks: ['concat','uglify'] } }, browserSync: { dev: { bsFiles: { src : [ 'www/css/*.css', 'www/js/*.js', 'www/*.HTML' ] }, options: { watchTask: true, server: 'www' } } } }); grunt.registerTask('default', ['browserSync', 'watch']); };
Nyní máme připraveno vše pro první spuštění gruntu, stačí zadat do příkazové řádky grunt. Ihned se spustí grunt a vytvoří lokální server a následně otevře adresu v prohlížeči. V příkazové řádce nám napíše údaje o adresách:
Local: http://localhost:3000 External: http://192.168.0.218:3000 UI: http://localhost:3001 UI External: http://192.168.0.218:3001
Pokud se vše podaří, kdykoliv změníme less soubor nebo js soubor, tak se vše překompiluje a stránka se nám automatický obnoví.
Pokud zadáme adresu http://192.168.0.218:3000 do prohlížeče mobilu nebo tabletu, uvidíme opět výsledek naší práce a zároveň se nám výsledek bude při dalších změnách automatický obnovovat. Někdy změna trvá několik sekund, ale pomoc je i tak obrovská.
Přednastavený projekt si můžete stáhnout na githubu.