V posledním půl roce jsem pravidelně urgoval hostingové služby, na kterých běží weby mých klientů, aby konečně nainstalovali a spustili zázračný protokol HTTP/2. To, že jsem se tak strašně těšil na tuto novinku zapřičinilo vydání článku o tomto protokolu na webu Vzhůru dolů, který pravidelně sledují. Dnes se to konečně stalo a já se nestačím divit. Tato revoluce změní ve všech technických směrech můj další vývoj webů. Proč? To se budu znažit nastínit v tomto článku.
Krátká historie HTTP protokolu
V roce 1992, když jsem byl jako batole, byl vydán jeden z prvních protokolů pro přenos webových stránek. Byl to na dnešní poměry primitivní protokol, který ještě nepočítal s médii, jako jsou obrázky, videa a další součástí stránek. Následně v roce 1995 a 1997 vyšly další verze HTTP/1.0 a hlavně protokol HTTP/1.1, na kterém fungujeme do dnes. Představte si to! Je to 20 let, kdy jsme čekali na verzi, která změní vše.

Dosavadního protokol HTTP/1.1
Představte si číšníka, který obsluhuje restauraci. Představte si takového číšníka, který nosí vždy jen jediné pivo, jen jeden talíř jídla, jen jednu skleničku vína, jednu vidličku, pak se vrátí pro nůž apod. Tak si lze představit fungování protokolu HTTP/1.1. Návštěvník webu zadá adresu webové stránky a server mu přes protokol postupně posílá po jednom obrázky, ikonky, fonty, videa a další jednotlivé dílky celé webové stránky. Je zřejmé, že toto úskalí znamená neustále myslet na optimalizaci stránky tak, aby se načítala rychle a aby požadavků bylo co nejméně (např. příliš moc obrázku na jedné stránce).
Inovativní protokol HTTP/2
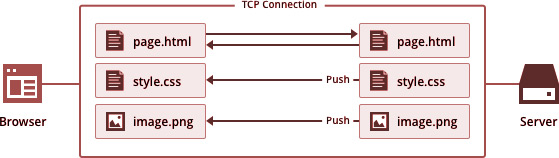
Protokol HTTP/2 funguje tak, že pošle všechno, co webová stránka vyžaduje už během prvního požadavku. Takže asi tak, jakoby by číšník přišel a už měl přesně to, co si plánujete objednat. Pro návštěvníka stránky to znamená, že se mu stránka zda extrémně rychlá, nečeká na zobrazení obrázků a vše je mnohem více plynule.

Podpora v prohlížečích
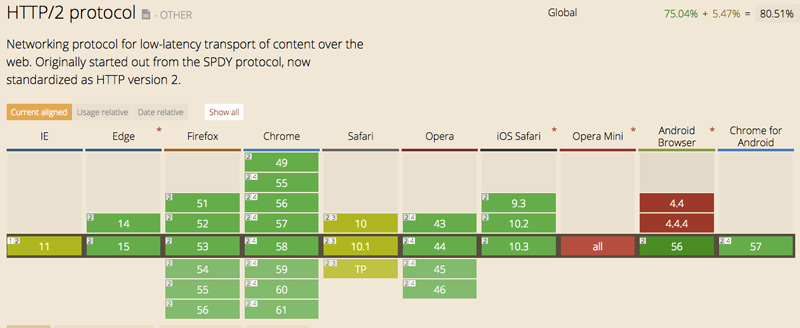
Protokol HTTP/2 podporují všechny moderní aktualizované prohlížeče (IE 11, Chrome, Firefox, Edge, Opera, Safari, Android Browser 56, Chrome for Android 57). Některé prohlížeč jako je Chrome, Firefox nebo Safari podporují novo technologii již delší dobu. Je tedy zřejmé, že otázkou krátkého času, kdy bude podpora 100%.

Konec mnohých optimalizací
Pro běžného návštěvníka se v době rychlého internetu nemusí jednat o extrémní změnu, ale pro vývojáře webů se mění mnoho. Během 20 leté éry fungování webových stránek na protokolu HTTP/1.1 museli programátoři myslet na omezování požadavků na server:
- např. 30 ikonek, které jsou na stránce, spojit do jednoho obrázku a načíst ho najednou (sprite mapy)
- museli spojovat více javascriptových pluginu či knihoven do jednoho souboru
- museli myslet na optimalizaci css souboru a často nastával problém v rozhodnutí, zda všechny kaskádové styly dát do jednoho souboru a nebo načítat podle toho, na jaké stránce zrovna návštěvník je. Většina se rozhodla vše spojit a načíst jediným požadavkem.
- museli více komprimovat veškerý obsah, což se může brzy změnit. Neříkám, že komprimovat nebudou, ale budou mit větši svobodu v rozhodnutí, co má smysl komprimovat a co ne.
Jak to funguje v PHP?
Je to jednoduché, stačí vložit HTTP hlavičku link s adresou a typem souboru, který chceme poslat už při prvním načtení stránky. Obrázek pozadí, v příkladu níže, se pošle už při prvním požadavku na stránku a tím pádem se načte ihned, když se strának zobrazí.
<?php
header("Link: </images/bg.jpg>; rel=preload; as=image", false);
?>
Přesun optimalizací na stranu programátora
Kóder HTML stránek již nebude muset násilně optimalizovat stránky (spojovat css soubory, js knihovny a ikonky) a rozhodnutí bude zajištovat programátor. Dovedu si již teď představit určité chování PHP frameworku, kdy na základě URL adresy, vybere automaticky a pošle konkrétní css styly, js scripty a obrázky, které je na stránce potřeba.
Efektivita je všechno
Napsal jsem o této revoluční technologii článek už jen proto, že miluju efektivitu. Dělám každý den vše proto, abych byl více efektivní, dělám vše proto, aby byly weby efektivní, vždy se dívám na to, zda konkrétní zefektivnění čehokoliv má opodstanění s pohledů nákladovosti. Když něco totiž uděláme efektivně, zbyde nám více času na to, co je v životě opravdu důležité.
HTTP/2 protokol přinese do mé tvorby webů velkou pomoc a již dnešním dnem začínám dělat polovinu věcí při kódování jinak.



