Pokud vaše texty na web připravujete mimo administraci, například v textových editorech jako je Word máme pro vás návod, jak texty vkládat ve správné podobě.
Editor textu v redakčním systému vašeho webu
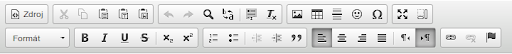
Jste-li redaktorem nějakého webu, znáte určitě tzv. WYSIWYG editor. WYSIWYG je zkráceně „What You See Is What You Get“, česky „Co vidíš, to dostaneš“. Díky tomuto editoru přímo v administraci webu vidíte, jak daný formát textu bude výsledně vypadat. Tento editor nejspíše znáte jako „panel tlačítek“, která umožňují formátovat text (tučné písmo, zarovnání textu, odrážky, popřípadě vkládání obrázků, tabulek atd.). Vypadá velmi podobně jako panel nástrojů v textových aplikacích jako je Word, Pages apod. Může vypadat například takto:

Obrázek: Jedna z obvyklých podob textového editoru
WYSIWYG editor je velmi užitečný nástroj - nemusíte kvůli němu psát kód v HTML ručně. a Texty na web může vkládat i redaktor bez znalosti html jazyka. Pozor! Aby WYSIWYG editor fungoval tak jak má a výsledek odpovídal vašemu očekávání, je třeba dodržovat pravidla.
Kopírování textu ve WYSIWYG na webu nefunguje jako Word
WYSIWYG editor na webu není program MS Word, Pages, Open Office ani jiný textový editor, který znáte ze svého počítače. Je to pouze panel tlačítek, který Vám umožňuje pohodlněji zformátovat text do tzv. HTML jazyka, což je jazyk, který se používá na webu.
Proto je nutné, aby text, který na web vkládáte byl očištěn jakéhokoliv formátování: odstavců, nadpisů, zvýraznění, tučného textu, odkazů apod. Editor na vašem webu NENÍ určen pro vkládání předem zformátovaného textu formou Kopírovat / Vložit nebo klávesovými zkratkami (CTRL+C / CTRL+V). A to i přesto, že se vám na první pohled může zdát, že to funguje.
Pokud tímto způsobem text zkopírujete na vaši webovou schránku, natáhnete společně s kódem do textu tzv. balast, který vám do textu může vkládat nejrůznější znaky, změnit styly textace, které návštěvník na webu vidí, nebo úplně rozbít vzhled celé webové stránky. Vy jej na první pohled v editoru neuvidíte, ale po uložení je vše viditelné návštěvníkovi vašich stránek.
Jak tedy správně vkládat text do editoru na vašem webu?
- Text nAPIšte přímo v daném editoru a formátování nastavte pomocí panelu tlačítek nad textovým polem.
- Text zkopírujte z již předpřipraveného dokumentu, ale vložte jej správným způsobem bez formátování a následně jej podle vzoru naformátujte znovu až ve WYSIWYG editoru. Pro tuto možnost je několik možných způsobů postupu, jak vložit opravdu očištěný text:
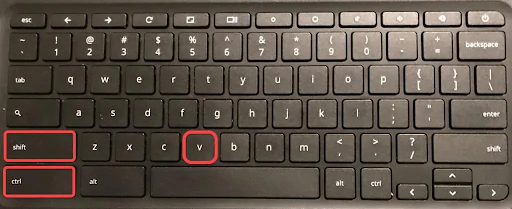
- Zkopírujte běžným způsobem přes kombinaci kláves Ctrl + C svůj text a následně pro vložení čistého textu do editoru, stiskněte kombinaci kláves Ctrl + Shift + V.
- Na počítači Mac jsou klávesové zkratky jiné, zde pro vložení textu stiskněte kombinaci kláves Option+Shift+Command+V.
Zkopírujte běžným způsobem přes kombinaci kláves Ctrl + C svůj text a následně klikněte pravým tlačítkem myši do okna pro vkládání textu a zvolte z nabídky “Vložit bez formátování”. Tuto možnost nenabízejí všechny prohlížeče. - Text nejprve můžete vložit do nějakého textového editoru, který nemá žádné formátování - např. tzv “textový dokument” ve Windows. Teprve z této aplikace, kde text ztratí původní formátování, ho přenesete na web.
- Některé editory mají tlačítko „Vložit jako čistý text“. Vzhled tlačítek v různých editorech se liší, většinou je to obrázek s písmenem T. Pokud použijete toto tlačítko, text před vložením do WYSIWYG editoru už nemusíte ve většině případů nijak "čistit".
- (Tato možnost je zdaleka nejnáročnější a doporučujeme ji pouze uživatelům, kteří mají zkušenosti s HTML. Jelikož při nesprávné úpravě kódu může dojít na webu k chybě.) Některé WYSIWYG editory mají tlačítko s popiskem „HTML“, „Source“ nebo „Zdroj“. Pomocí tohoto tlačítka můžete přepnout editor do zobrazení HTML kódu. Pokud kopírovaný text vložíte do „režimu“ HTML kódu, je zajištěno, že půjde o očištěný text. Následně se můžete z html zobrazení opět vrátit do klasického editoru.

Obrázek: Pokud chcete zkopírovat a vložit pouze text, stiskněte Ctrl + Shift + V, zdroj: schooledintech.com
Jaký je rozdíl mezi "Vložit", "Vložit jako čistý text", "Vložit z Wordu"
Ze schránky Windows bývá možné vkládat text do těla článku několika způsoby.
Vložit.
Jedná se o vložení formátovaného textu se všemi znaky, které jsou běžně používané v textových programech. Tyto znaky ale na www stránky nepatří.
Vložit jako prostý text.
Tímto způsobem dojde ke zrušení původního formátování textu včetně odstavců. Jedná se o nejčastěji používaný způsob vkládání textu na web. Je nejrychlejší a nejvhodnější pro vkládání textu na www stránky a také jej rozhodně doporučujeme.
Vložit z Wordu.
Poslední možností, kterou běžně v editorech naleznete je takovým kompromisem mezi výše uvedenými metodami. Tímto způsobem odstraní editor ty nejhorší formátovací znaky, ale zachová hlavní formátování textu. Je možné tento způsob vkládání textu použít pro vložení dokumentu, který obsahuje např. tabulky. V jiném případě doporučujeme použít druhý způsob - tedy vložení jako prostý text.

Obrázek: Pokud si nevíte rady, zeptejte se vašeho správce webu
Doporučení pro formátování textu v editoru
WYSIWYG editor nabízí v horním panelu několik tlačítek, pomocí nichž můžete váš text, nebo obrázky či tabulky upravovat. Aby vás text byl skrze celý web konzistentní a vzhledově odpovídal i vašemu brandu používejte pro texty, příspěvky a články na webu stejné formátování.
Namísto nahodilého výběru formátování při vkládání nového článku se držte formátování, které je používáno v předchozích publikacích.
- Používejte styly, které vám WYSIWYG editor nabízí. Tím jsou myšleny například úrovně nadpisů. Nadpisy by za sebou měly následovat ve správném sledu nadpis1, nadpis2, nadpis3, i tak budete mít zaručen správný výsledný vzhled.
- Zarovnání textu bývá nastaveno centrálně (pro celý web) a v jednotlivých příspěvcích by se nemělo měnit. Proto jiné zarovnání používejte pouze ve speciálních případech.
- Tlačítka pro tučné písmo a italic používejte pouze tam, kde je to nutné a tak aby se čtenář v textu lépe orientoval.
- Pokud do textu vkládáte obrázky, přes editor nastavte vždy správnou velikost, která odpovídá obrázkům z dřívějších článků.
Pokud si s čímkoliv ohledně vkládání nebo úpravy textů na vašem webu nevíte rady, nebo si nejste jistí, určitě vše konzultujte se správcem/ tvůrcem webu. V případě, že nemáte s nasazováním textů na web zkušenosti a nebo chcete tuto činnost raději delegovat, ozvěte se nám. Případné zpětné opravy špatně vložených textů na vašem webu mohou být časově velmi náročné.



